WordPressテーマ「Habakiri」」のヘッダーにページ毎違う「h1」を表示させる方法を紹介いたします。
デフォルトでは、ロゴ(<h1 class=”site-branding__heading”>)がh1となっております。
電話番号などを記入することも可能です。
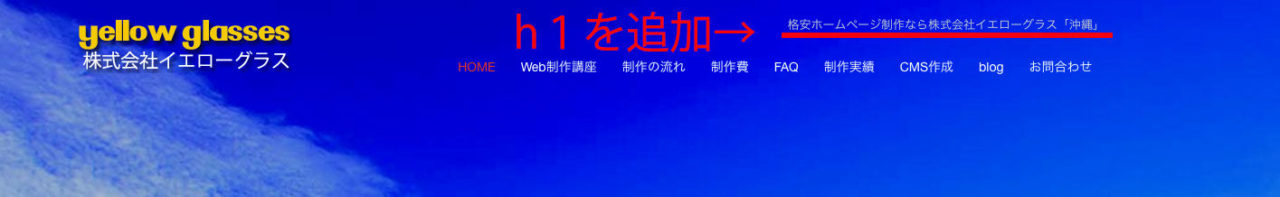
完成イメージ

変更ファイル
変更ファイルは3点
habakiri/header.php
habakiri/modules/site-branding.php
habakiri/functions.php
header.php
habakiri/header.php
39行目に下を挿入
※条件分岐タグ「is_home()」「is_front_page」は、ご自身の設定により変更してください
<?php if ( is_home() || is_front_page() ) : ?>
<!– トップページ・ブログメインにだけ表示・スマホ/タブレット非表示–>
<div class=”hidden-sm hidden-xs”><h1>ホームページ制作なら株式会社イエローグラス</h1></div>
<?php else : ?>
<!– トップページ以外に表示・スマホ/タブレット非表示–>
<div class=”hidden-sm hidden-xs”><?php the_title(‘<h1>’ , ‘</h1>’); ?></div>
<?php endif; ?>※ is_home() ブログのメインページが表示
※ is_front_page 固定ページなどをトップにしている場合のトップページ
※ hidden-sm hidden-xsで、スマホ・タブレットでは非表示にして見た目を整える【「Bootstrap」(ブートストラップ)】
habakiri/header.php <header id="header" class="header <?php echo esc_attr( implode( ' ', $header_classes ) ); ?>">
<?php do_action( 'habakiri_before_header_content' ); ?>
<div class="container">
<div class="row header__content">
<div class="col-xs-10 <?php echo esc_attr( $site_branding_size ); ?> header__col">
<?php get_template_part( 'modules/site-branding' ); ?>
<!-- end .header__col --></div>
<div class="col-xs-2 <?php echo esc_attr( $gnav_size ); ?> header__col global-nav-wrapper clearfix">
<?php if ( is_home() || is_front_page() ) : ?>
<!-- トップページ・ブログメインにだけ表示・スマホ/タブレット非表示-->
<div class="hidden-sm hidden-xs"><h1>安ホームページ制作なら株式会社イエローグラス- 沖縄/大分</h1></div>
<?php else : ?>
<!-- トップページ以外に表示・スマホ/タブレット非表示-->
<div class="hidden-sm hidden-xs"><?php the_title('<h1>' , '</h1>'); ?></div>
<?php endif; ?>
<?php get_template_part( 'modules/gnav' ); ?>
<div id="responsive-btn"></div>
<!-- end .header__col --></div>
<!-- end .row --></div>
<!-- end .container --></div>site-branding.php
habakiri/modules/site-branding.phph1をpに変更
<?php do_action( 'habakiri_before_site_branding' ); ?>
<div class="site-branding">
<p class="site-branding__heading">
<?php get_template_part( 'modules/logo' ); ?>
</p>
<!-- end .site-branding --></div>
<?php do_action( 'habakiri_after_site_branding' ); ?>functions.php
habakiri/functions.php667行目・h1をh2に変更
<h2 class=”entry__title entry-title”><?php echo get_the_title( $post_id ); ?></h2><?php if ( get_query_var( 'is_related' ) ) : ?>
<h1 class="entry__title entry-title h4"><a href="<?php the_permalink(); ?>"><?php echo get_the_title( $post_id ); ?></a></h1>
<?php elseif ( is_page() ) : ?>
<?php if ( !is_page_template( 'templates/front-page.php' ) && !is_page_template( 'templates/rich-front-page.php' ) ) : ?>
<h1 class="entry__title"><?php echo get_the_title( $post_id ); ?></h1>
<?php endif; ?>
<?php elseif ( is_single() ) : ?>
<h2 class="entry__title entry-title"><?php echo get_the_title( $post_id ); ?></h2>
<?php else : ?>
<h1 class="entry__title entry-title h3"><a href="<?php the_permalink(); ?>"><?php echo get_the_title( $post_id ); ?></a></h1>
<?php endif; ?>
CSS
スタイルシートにコピペして文字の大きさ、色を変更してください。
.header h1 {font-size: 13px; color: #000;font-weight: normal;display:inline!important; float:right;!important;}