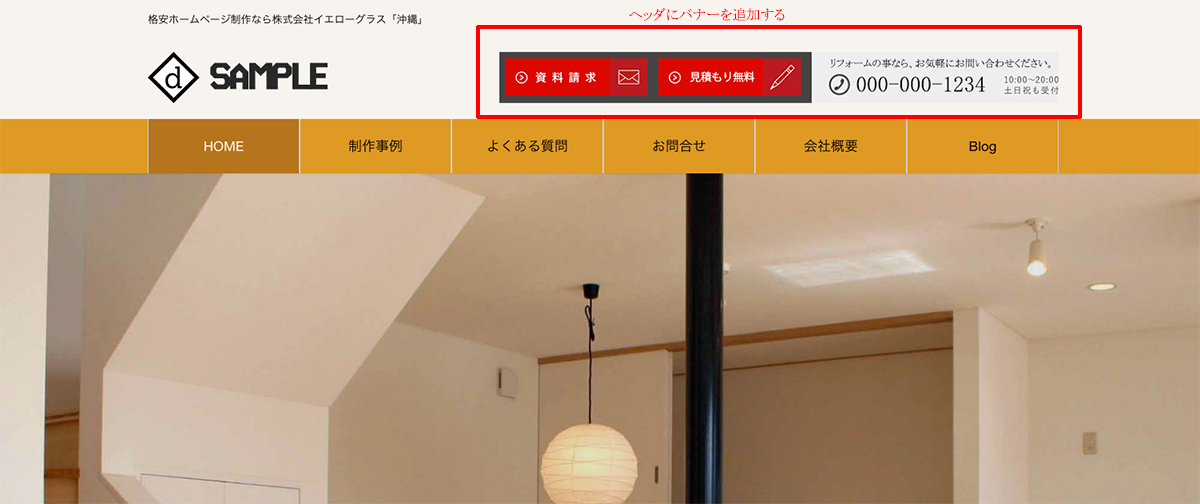
Habakiriのヘッダーに「バナーを表示」して王道のコーポレーションサイトデザインにする方法を紹介します。
バナーのサイズは、ロゴのサイズに合わあせて調整してください。
PC・変更イメージ
※メニューの均等割などは以前の記事を参考に変更して下さい

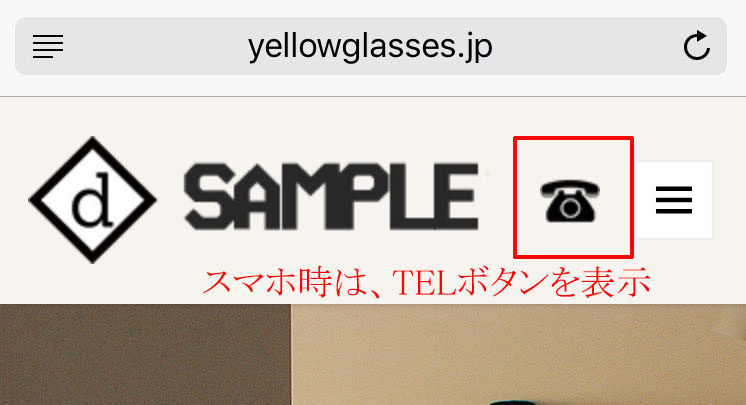
スマホ・変更イメージ
電話ボタンを表示します

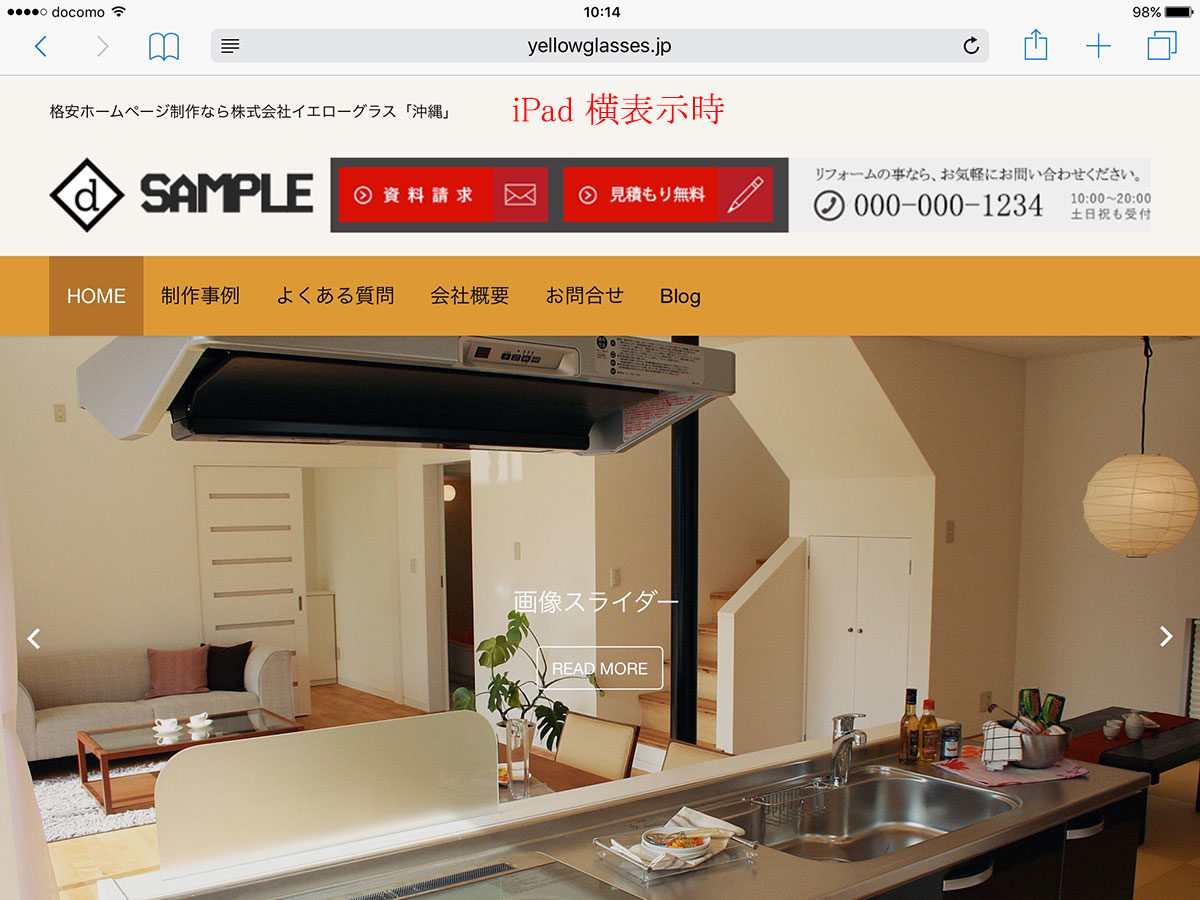
タブレット・変更イメージ


複数毎バナーを用意してバナーを表示させる事も可能です
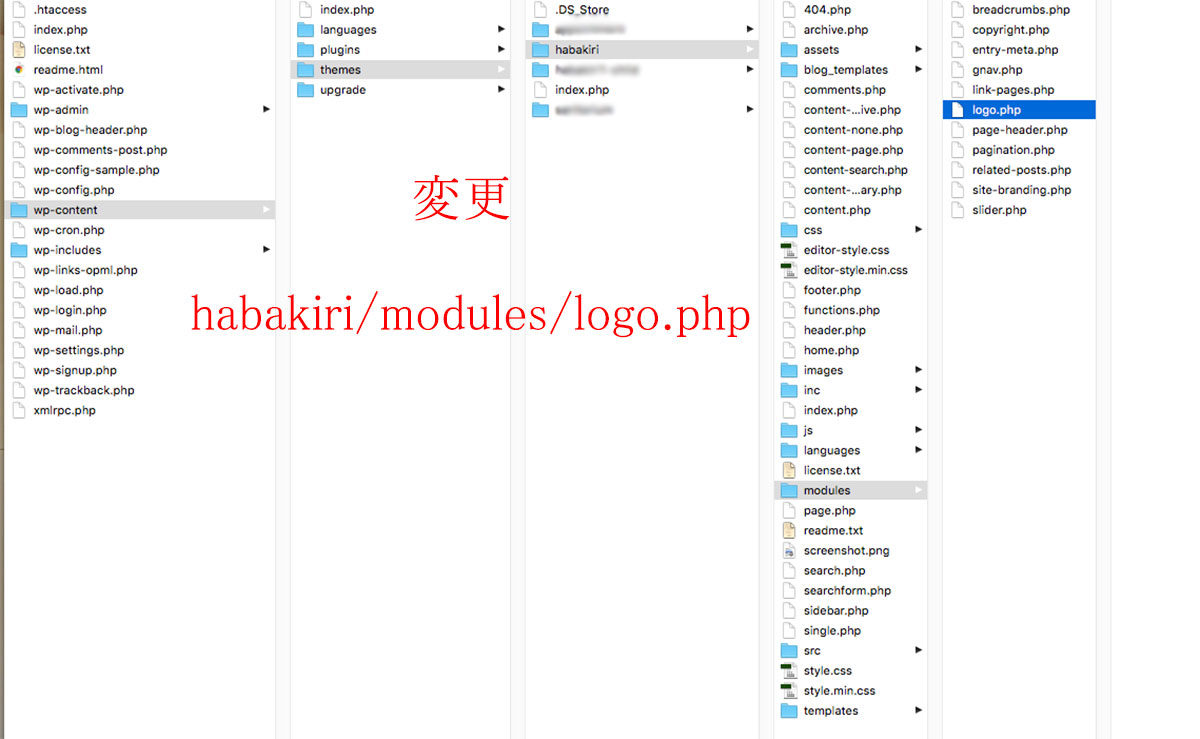
変更ファイル
変更ファイル habakiri/modules/logo.php の1ファイル
※子テーマの場合は、子テーマのファイルを変更して下さい

追加コード
用意したバナーURL(説明の為、1毎のバナーですが複数毎のバナーおよびリンク可能)
用意した電話ボタンURL を記載してください
25行目
<img src="https://yellowglasses.jp/バナー.jpg" alt="098-000-1111" class="pull-right hidden-xs hidden-sm" /><a href="tel:00000000"><img src="https://yellowglasses.jp/電話ボタン.png" alt="098-000-0000" class="pull-right visible-xs" /></a>habakiri/modules/logo.php
<?php
/**
* Version : 1.0.0
* Author : inc2734
* Author URI : http://2inc.org
* Created : August 30, 2015
* Modified :
* License : GPLv2 or later
* License URI: license.txt
*/
$header_logo = Habakiri::get( 'logo' );
if ( $header_logo ) {
$header_logo = sprintf(
'<img src="%s" alt="%s" class="site-branding__logo" />',
esc_url( $header_logo ),
get_bloginfo( 'name' )
);
} else {
$header_logo = get_bloginfo( 'name' );
}
printf(
'<a href="%s" rel="home">%s</a><img src="http://yellowglasses.jp/design/01/wp/wp-content/uploads/2016/06/700.png" alt="098-000-1111" class="pull-right hidden-xs hidden-sm" /><a href="tel:00000000"><img src="http://yellowglasses.jp/design/01/wp/wp-content/uploads/2016/06/tel5611.png" alt="098-943-3568" class="pull-right visible-xs" /></a>',
esc_url( home_url( '/' ) ),
$header_logo
);完成
これで日本的王道デザインのホームページが出来上がります。