今回はSNSボタンをプラグインを使わずに表示させる方法を紹介します。
プラグインを使用しないので好きな場所に設置もできます。
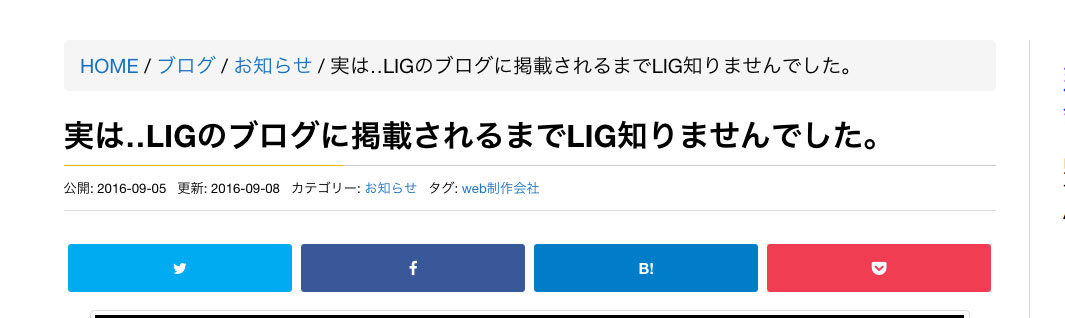
PC完成イメージ

スマホ・タブレット完成イメージ

アイコン素材
「Font Awesome」を使用しますが不要な場合は「はてなブックマーク」「LINE」のように表示させてください。
下記ソースコードを各テーマの設定にしたがって記載してください。
functions.php・header.php・footer.phpなどに
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">SNSボタン表示
SNSボタンを設置するsns.phpを作成します。
下記をコピペして「sns.php」と名前をつけて保存してテーマフォルダにアップロードしてください。
<div class="sns-area">
<div class="sns-share">
<a class="sns-link opensub" id="twitter" href="http://twitter.com/intent/tweet?text=<?php echo urlencode(the_title("","",0)); ?>&<?php echo urlencode(get_permalink()); ?>&url=<?php echo urlencode(get_permalink()); ?>" target="_blank" title="Twitterで共有">
<i class="fa fa-twitter"></i><!--Twitter --></a>
</div>
<div class="sns-share">
<a class="sns-link opensub" id="facebook" href="http://www.facebook.com/sharer.php?u=<?php echo urlencode(get_permalink()); ?>&t=<?php echo urlencode(the_title("","",0)); ?>" target="_blank" title="Facebookで共有">
<i class="fa fa-facebook"></i><!-- facebook --></a>
</div>
<div class="sns-share visible-769">
<a class="sns-link opensub" id="line" href="http://line.me/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>">
<strong>L</strong><!-- LINE Font Awesome 不使用--></a>
</div>
<div class="sns-share">
<a class="sns-link opensub" id="hatena" href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo urlencode(get_permalink()); ?>&title=<?php echo urlencode(the_title("","",0)); ?>" target="_blank" data-hatena-bookmark-title="<?php the_permalink(); ?>" title="このエントリーをはてなブックマークに追加">
<strong>B!</strong><!-- はてなブックマーク Font Awesome 不使用--></a>
</div>
<div class="sns-share">
<a class="sns-link opensub" id="pocket" href="http://getpocket.com/edit?url=<?php echo urlencode(get_permalink()); ?>" target="_blank" title="pocketで共有">
<i class="fa fa-get-pocket"></i><!-- pocket --></a>
</div>style.css
スタイルシートでオリジナルボタンを作成します。
LINEボタンは、769px以上の場合は表示させないように設定しています。
PC(769px以上)では4つのボタン「ツイッター」「フェイスブック」「はてなブックマーク」「pocket」を表示
スマホ・タブレット(768px以下)では5つのボタン「ツイッター」「フェイスブック」「LINE」「はてなブックマーク」「pocket」を表示
/*==================================================
* ソーシャル
*================================================*/
#twitter {background-color: #00acee;}
#facebook {background-color: #3b5998;}
#line {background-color: #00c300;}
#hatena {background-color: #007fc5;}
#pocket {background-color: #EE4056;}
/* ボタン設定 */
.sns-area {width: 100%; margin: 0 auto 60px;display: block;}
.sns-area ul{height:auto;}
/** * ラインボタン769px 以上の場合は非表示 */
@media screen and (min-width: 769px) {.visible-769{
display: none !important;
}}
/** * 画面の横幅が768px以上の場合のスタイル記入 */
@media screen and (min-width: 769px) {.sns-share {
float: left;
width: 24%;
margin: 0 0.5% 0 0.5%;
display: inline-block;
}}
/** * 画面の横幅が768pxまでの場合のスタイル記入 */
@media screen and (max-width: 768px) {.sns-share {
float: left;
width: 19%;
margin: 0 0.5% 0 0.5%;
display: inline-block;
}}
.sns-link {
display: block;
text-align: center;
color: #fff !important;
font-size: 14px !important;
padding: 10px 0 !important;
box-sizing: border-box;
border-radius: 3px;
text-decoration: none;
}
.sns-link:hover {
text-decoration: none !important;
filter:alpha(opacity=70);
-moz-opacity: 0.70;
opacity: 0.70;
}sns.js
次に、SNSボタンを押した時に、サブウィンドウで開くようにします。
jsファイルを作成し「sns.js」の名前で保管しテーマのjsフォルダにアップロードしてください
jQuery(document).ready(function($){
/* サブウインドウ表示 */
$(".opensub").click(function(){
window.open(this.href,"WindowName","width=520,height=520,resizable=yes,scrollbars=yes");
return false;
});
});SNSボタンを設置
SNSボタンを設置したいファイルに記載します
comments.php・single.php・page.php などに記載します。
各テーマにより若干の違いがあります。
<?php include( STYLESHEETPATH . '/sns.php' ); ?>functions.php
「functions.php」に下記を記載。上記「sns.js」を読み込みます。
ここで上手くいかない、エラーになる場合などは「sns.js」の読み込みは飛ばしてもOKです。
// 管理画面では読み込まない
if (!is_admin()) {
$cssdir = get_stylesheet_directory_uri();
// スタイル追加
// ※ 'script' は ID(好きな名前)、get_template_directory_uri は-テンプレートのパス名(URI)を取得
wp_enqueue_script('script', get_stylesheet_directory_uri() . '/js/sns.js', array( 'jquery' ), null,true );
}最後に
これでオリジナルSNSボタンが表示されるようになります。
functions.php の記載がよく分からない場合は「サブウィンドウ」では開きませんが「sns.js」の記載(読み込み)をヤメても使用可能です
下記を参考にGoogle+をLINEに変更させていただきました。

