[スポンサーリンク]
Habakiri(WordPressテーマ)では、記事が長い場合などサイドバーがなくなるので
スクロールしてもサイドバーがフッターの手前まで追尾する方法を紹介します。
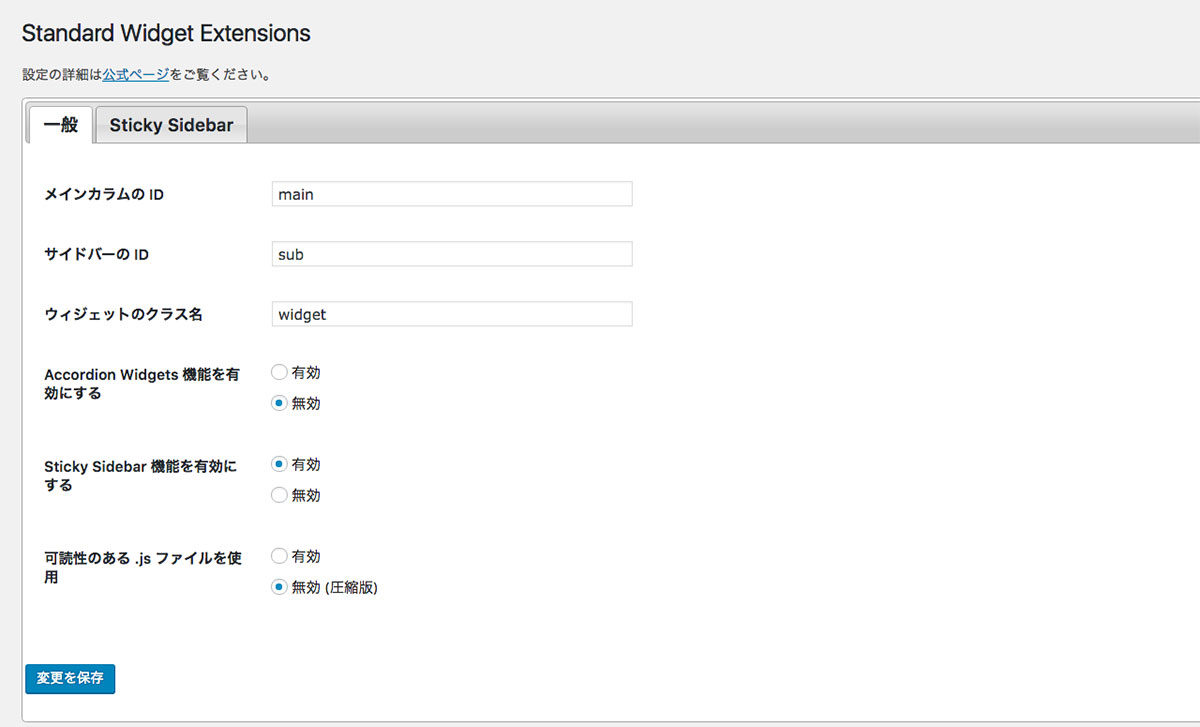
プラグイン「Standard Widget Extensions」
設定

メインカラムの ID main
サイドバーの ID sub
ウィジェットのクラス名 widget
以上で終了です!
境界性
メインとサイドバーに境界線(border)を記載して視覚をよくします。
境界線がない状態で、サイドバーを固定すると違和感が凄いです。
スマホとタブレット(縦)では、1カラム表示ですので境界線(border)は表示しません。
好みの問題なので、スマホとタブレットでも表示させたい方は @media screen and (min-width: 769px) は記載しなくてOKです。
CSS
/** * 画面の横幅が769px以上の場合のスタイル記入 */
@media screen and (min-width: 769px) {
.sidebar{padding : 15px ;border-left :1px solid #d6d6d6 !important; }
}