Habakiriのフッターにウィジェットを3箇所追加する方法になります。
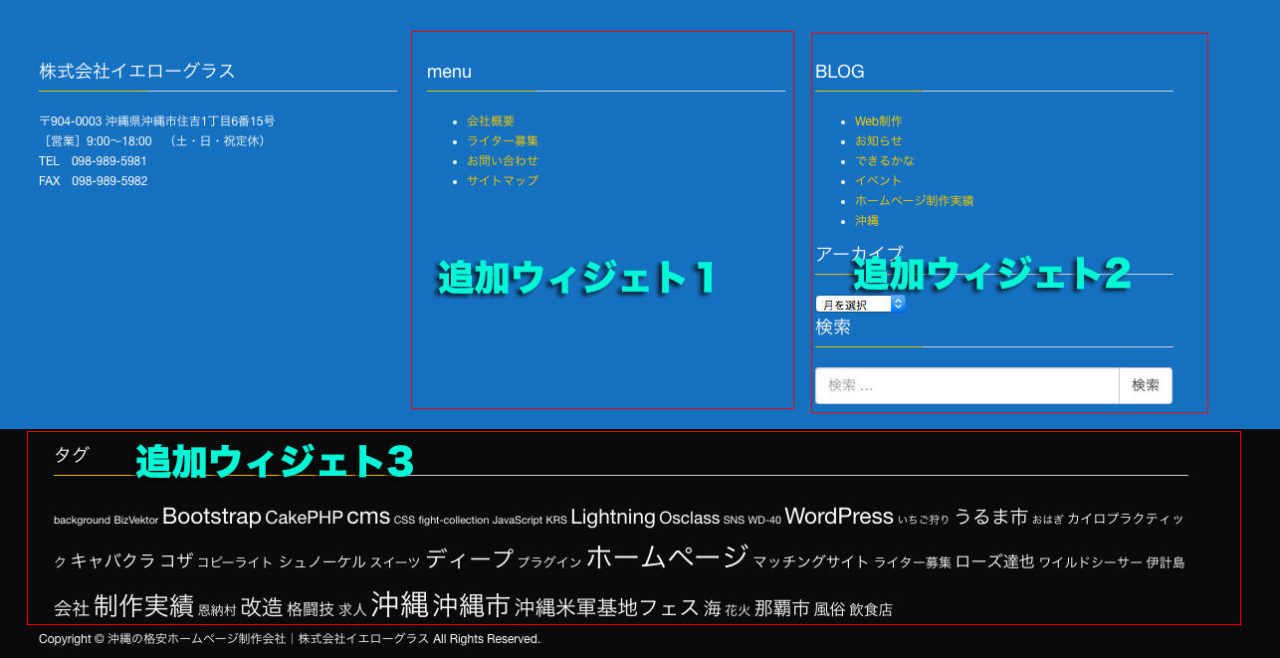
追加場所

追加コード
functions.phpの171行目に以下を追加してください
「wp-content/themes/habakri/functions.phpregister_sidebar( array(
'name' => __( 'Footer1', 'habakiri' ),
'id' => 'footer-widget-area1',
'description' => __( 'Footer Widget Area', 'habakiri' ),
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="footer-widget__title">',
) );
register_sidebar( array(
'name' => __( 'Footer2', 'habakiri' ),
'id' => 'footer-widget-area2',
'description' => __( 'Footer Widget Area', 'habakiri' ),
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="footer-widget__title">',
) );
register_sidebar( array(
'name' => __( 'Footer3', 'habakiri' ),
'id' => 'footer-widget-area3',
'description' => __( 'Footer Widget Area', 'habakiri' ),
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="footer-widget__title">',
) );管理画面
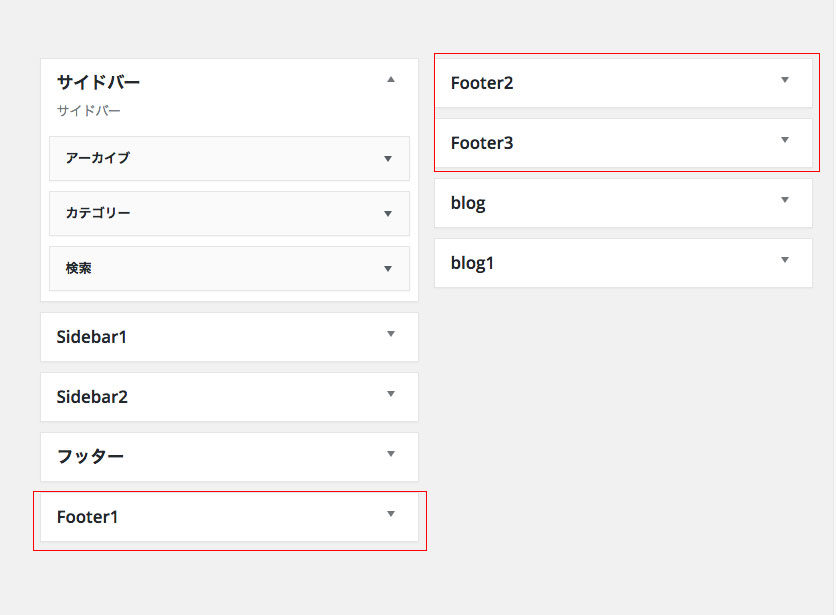
管理画面にウィジェット「Footer1」「Footer2」「Footer3」が追加されました。

追加コード
footer.php に
<?php dynamic_sidebar( ‘footer-widget-area1’ ); ?> <?php dynamic_sidebar( ‘footer-widget-area2’ ); ?> <?php dynamic_sidebar( ‘footer-widget-area3’ ); ?>サンプルコード
<?php do_action( 'habakiri_after_contents_content' ); ?>
<!-- end #contents --></div>
<footer id="footer" class="footer">
<?php do_action( 'habakiri_before_footer_content' ); ?>
<?php if ( is_active_sidebar( 'footer-widget-area' ) ) : ?>
<div class="footer-widget-area">
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-4">
<?php dynamic_sidebar( 'footer-widget-area' ); ?>
<!-- col-md-4 --></div>
<div class="col-sm-6 col-md-4">
<?php dynamic_sidebar( 'footer-widget-area1' ); ?>
<!-- col-md-4 --></div>
<div class="col-md-4">
<?php dynamic_sidebar( 'footer-widget-area2' ); ?>
<!-- col-md-4 --></div>
<!-- end .row --></div>
<!-- end .container --></div>
<!-- end .footer-widget-area --></div>
<?php endif; ?>
<?php if ( has_nav_menu( 'social-nav' ) ) : ?>
<div class="social-nav">
<div class="container">
<?php
wp_nav_menu( array(
'theme_location' => 'social-nav',
'fallback_cb' => '',
'depth' => 1
) );
?>
<!-- end .container --></div>
<!-- end .social-nav --></div>
<?php endif; ?>これで、フッターにウィジェットが追加できました。