※現在のバージョンでは、無いのでこのままコピーしても表示されません。
wordpress でキャスト管理・出勤管理ができるプラグイン「krc-cast-manager」の設定方法を紹介します。
「krc-cast-manager」は、キャスト管理プラグインですが
カスタム次第では、エステや塾などでも使用可能なプラグインです。
機能は、女性のプロフィール登録・出勤管理・本日の出勤・週間の出勤表・ランキングなどがあります。
無料のキャスト管理プラグインでは、最も優秀なプラグインです。
CSS・jsの説明はしておりませんのでご了承ください。
krc-cast-manager 設置デモ
とりあえず、「krc-cast-manager」の設置デモが見当たらなかったので作ってみました。
在席キャスト管理システム「krc-cast-manager」の設置デモ
プラグインをダウンロード
GitHubからプラグインをダウンロードする。
ダウンロードファイル「krc-cast-manager-master.zip」

「krc-cast-manager-master.zip」解凍後

「krc-cast-manager」とフォルダ名を変更する。

URL「krc_cast」「krc_ranking」の変更

解凍したファイルのまま使用するとURLがキャストの場合「krc_cast」
ランキングでは「krc_ranking 」となり不自然なので
「krc_cast」を「cast」 に 「krc_ranking 」を「ranking 」に変更する。
※現在のバージョンでは「cast」と表示されるので、この作業は必要ありません
(URLを変更しない場合は、下記のファイルコードでは動作しないのでご了承ください。)
フォルダ内マルチ検索・マルチ変換の機能のあるエディタで
「krc_cast」を「cast」に「krc_ranking 」を「ranking 」に変更する。
スケジュールの時間の変更
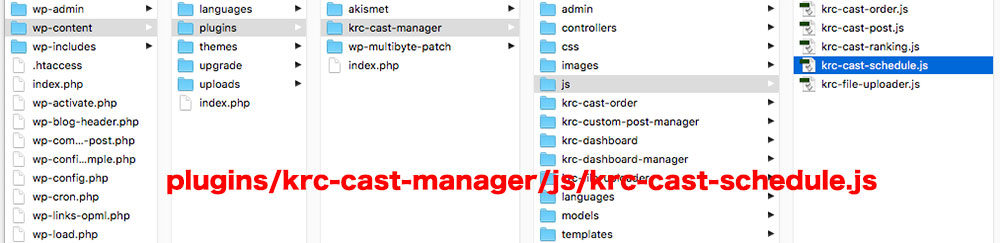
krc-cast-schedule.js
plugins/krc-cast-manager/js/krc-cast-schedule.jsの変更
12行目からの
var time_popup = '<dd class="time_input"><div class="time_popup"><dl><dt><label for="遅早表記">遅早表記</label></dt><dd><select name="fastslow" class="fastslow"><option value="0">指定無</option><option value="早番">早番</option><option value="中番">中番</option><option value="遅番">遅番</option></select></dd></dl><dl><dt><label for="時間表記">時間表記</label></dt><dd><select name="starttime" class="starttime"><option value="0">指定無</option>';
time_popup += '<option value="OPEN">OPEN</option>';
for (var i = 10; i <= 26; i++) {
time_popup += '<option value="' + i + '時">' + i + '時</option>';
}
time_popup += '</select><br>から</dd><dd><select name="endtime" class="endtime"><option value="0">指定無</option>';
for (var i = 10; i <= 26; i++) {
time_popup += '<option value="' + i + '時">' + i + '時</option>';
}
time_popup += '<option value="LAST">LAST</option>';
time_popup += '</select></dd></dl></div></dd>';を下記のように30分刻みに変更
var time_popup = '<dd class="time_input"><div class="time_popup"><dl><dt><label for="時間表記">時間表記</label></dt><dd><select name="starttime" class="starttime"><option value="0">指定無</option><option value="-TEL確認">-TEL確認</option>';
time_popup += '<option value="6:00">6:00</option><option value="6:30">6:30</option><option value="7:00">7:00</option><option value="7:30">7:30</option><option value="8:00">8:00</option><option value="8:30">8:30</option><option value="9:00">9:00</option><option value="9:30">9:30</option><option value="10:00">10:00</option><option value="10:30">10:30</option><option value="11:00">11:00</option><option value="11:30">11:30</option><option value="12:00">12:00</option><option value="12:30">12:30</option><option value="13:00">13:00</option><option value="13:30">13:30</option><option value="14:00">14:00</option><option value="14:30">14:30</option><option value="15:00">15:00</option><option value="15:30">15:30</option><option value="16:00">16:00</option><option value="16:30">16:30</option><option value="17:00">17:00</option><option value="17:30">17:30</option><option value="18:00">18:00</option><option value="18:30">18:30</option><option value="19:00">19:00</option><option value="19:30">19:30</option><option value="20:00">20:00</option><option value="20:30">20:30</option><option value="21:00">21:00</option><option value="21:30">21:30</option><option value="22:00">22:00</option><option value="22:30">22:30</option><option value="23:00">23:00</option><option value="23:30">23:30</option><option value="0:00">0:00</option><option value="0:30">0:30</option><option value="1:00">1:00</option><option value="1:30">1:30</option><option value="2:00">2:00</option><option value="2:30">2:30</option><option value="3:00">3:00</option><option value="3:30">3:30</option><option value="4:00">4:00</option><option value="4:30">4:30</option><option value="5:00">5:00</option><option value="5:30">5:30</option>';
time_popup += '</select><br>から</dd><dd><select name="endtime" class="endtime"><option value="0">指定無</option><option value="-TEL確認">-TEL確認</option>';
time_popup += '<option value="6:00">6:00</option><option value="6:30">6:30</option><option value="7:00">7:00</option><option value="7:30">7:30</option><option value="8:00">8:00</option><option value="8:30">8:30</option><option value="9:00">9:00</option><option value="9:30">9:30</option><option value="10:00">10:00</option><option value="10:30">10:30</option><option value="11:00">11:00</option><option value="11:30">11:30</option><option value="12:00">12:00</option><option value="12:30">12:30</option><option value="13:00">13:00</option><option value="13:30">13:30</option><option value="14:00">14:00</option><option value="14:30">14:30</option><option value="15:00">15:00</option><option value="15:30">15:30</option><option value="16:00">16:00</option><option value="16:30">16:30</option><option value="17:00">17:00</option><option value="17:30">17:30</option><option value="18:00">18:00</option><option value="18:30">18:30</option><option value="19:00">19:00</option><option value="19:30">19:30</option><option value="20:00">20:00</option><option value="20:30">20:30</option><option value="21:00">21:00</option><option value="21:30">21:30</option><option value="22:00">22:00</option><option value="22:30">22:30</option><option value="23:00">23:00</option><option value="23:30">23:30</option><option value="0:00">0:00</option><option value="0:30">0:30</option><option value="1:00">1:00</option><option value="1:30">1:30</option><option value="2:00">2:00</option><option value="2:30">2:30</option><option value="3:00">3:00</option><option value="3:30">3:30</option><option value="4:00">4:00</option><option value="4:30">4:30</option><option value="5:00">5:00</option><option value="5:30">5:30</option>';
time_popup += '</select></dd></dl></div></dd>';プラグインのアップデート

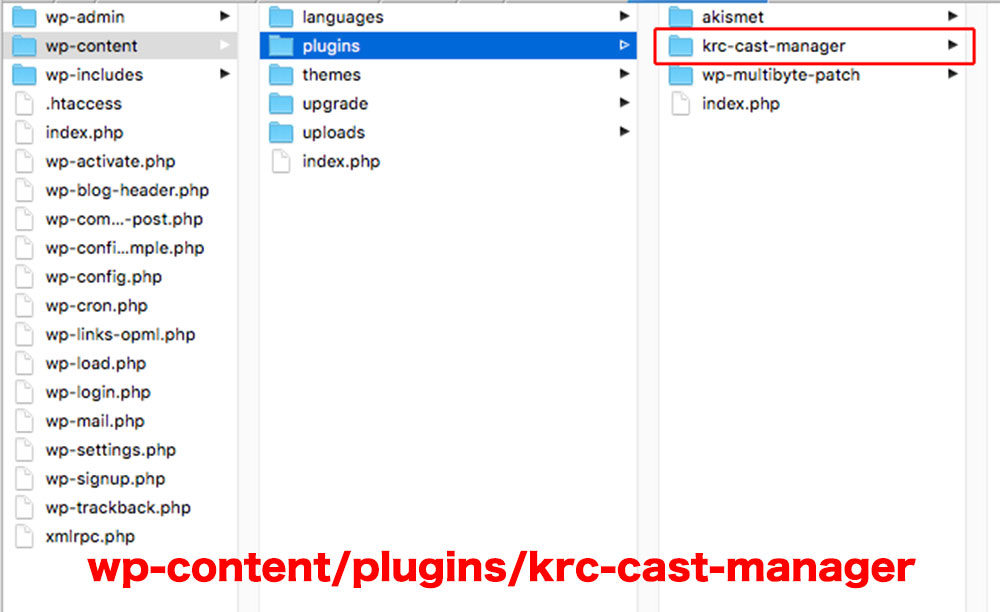
プラグインフォルダ 「plugins」へアップロードする
wp-content/plugins/krc-cast-manager
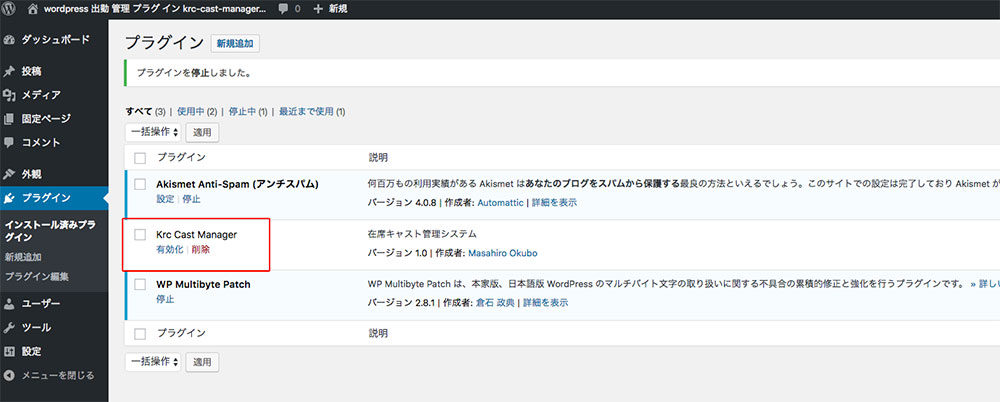
プラグインの有効化

krc cast manager を有効化にする

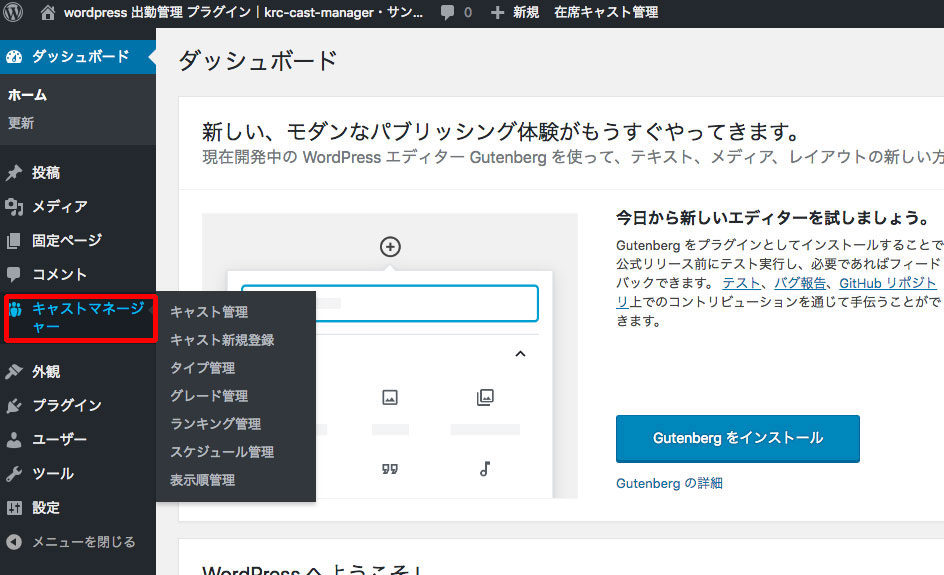
有効化するとサイドバーに「キャストマネージャー」が現れる
これでプラグインの設置は完了だが、ここからが「krc-cast-manager」の面倒なところです。
キャストの登録やスケジュール管理はできるのだが、
表示させるには「テーマ」に「php ファイル」を追加しないといけません。
使用テーマ
wordpressのテーマ BusinessPress での説明となります。
デモサイトもBusinessPressを利用しております。
追加するファイル
1・archive-cast.php
2・content-castlist.php
3・content-cast.php
4・single-cast.php
5・archive-ranking.php
6・single-ranking.php
7・content-rankinglist.php
8・page-schedule.php
9・テーマフォルダに「images」フォルダを作成
10・テーマフォルダに「images」フォルダに「no.jpg」画像を追加
※no.jpgは、表示したい画像サイズで制作してください。
URL変更(一括変換)で、
「krc_cast」を「cast」に「krc_ranking 」を「ranking 」に変更した場合のファイルです。
※「krc_cast」「krc_ranking 」のままでは表示されません
キャスト一覧ページ
archive-cast.php
archive.phpをコピーして、archive-cast.php ファイルを作る
このような記載ならば問題なく表示されるはずです。
get_header(); ?>
<section id="primary" class="content-area">
<main id="main" class="site-main">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<?php
the_archive_title( '<h1 class="page-title">', '</h1>' );
// the_archive_description( '<div class="taxonomy-description">', '</div>' );
?>
</header><!-- .page-header -->
<div class="cssgrid "><!-- float Grid-->
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post();
get_template_part('content',('castlist'));
endwhile; ?>
</div><!-- float Grid -->
<?php
the_posts_pagination( array(
'prev_text' => esc_html__( '« Previous', 'businesspress' ),
'next_text' => esc_html__( 'Next »', 'businesspress' ),
) );
?>
<?php else : ?>
<?php get_template_part( 'template-parts/content', 'none' ); ?>
<?php endif; ?>
</main><!-- #main -->
</section><!-- #primary -->
<?php if ( '3-column' !== get_theme_mod( 'businesspress_content_archive' ) ): ?>
<?php get_sidebar(); ?>
<?php endif; ?>
<?php get_footer(); ?>
変更箇所
archive-cast.phpget_template_part( 'content', get_post_format() );を
get_template_part('content',('castlist'));に変更する
キャスト一覧ページ
content-castlist.php
content.phpをコピーして、content-castlist.php ファイルを作る
キャスト一覧で表示させる項目は、このファイルを編集する。
このような記載ならば問題なく表示されるはずです。
<?php
$cast_fields = get_post_custom(); //カスタムフィールドを取得
$cast_screens = json_decode($cast_fields['_cast_screens'][0]); //画像配列
$cast_type_terms = get_the_terms($post->ID, 'type'); //タイプ
$cast_grade_terms = get_the_terms($post->ID, 'grade'); //グレード
$cast_new_terms = get_the_terms($post->ID, 'krc_new'); //新人
?>
<div class="cast-photo">
<a href="<?php the_permalink();?>">
<?php if( empty($cast_screens) ): ?>
<!-- キャスト画像をアップロードしていない場合、テーマフォルダに「images」フォルダから・「no.jpg」を表示する -->
<img src="<?php echo get_stylesheet_directory_uri();?>/images/no.jpg" class="trimming" loading="lazy" alt="<?php echo esc_html($cast_fields['_krc_name'][0]);?>">
<!-- 「images」フォルダ・「no.jpg」 は前もって作成する必要がある--> <!--wp-content/themes/○○/images/noimg.jpg-->
<?php else: ?>
<img src="<?php echo esc_url($cast_screens[0]);?>" class="trimming" loading="lazy" alt="<?php echo esc_html($cast_fields['_krc_name'][0]);?>"><!-- キャスト画像 -->
<?php endif;?>
</a>
<p class="cast-name"><?php echo esc_html($cast_fields['_krc_name'][0]);?></p>
<p class="cast-size"><?php echo esc_html($cast_fields['_krc_age'][0]);?>歳・T:<?php echo esc_html($cast_fields['_krc_tall'][0]);?></p>
<p class="cast-size">B:<?php echo esc_html($cast_fields['_krc_bust'][0]);?>(<?php echo esc_html($cast_fields['_krc_cups'][0]);?>) W:<?php echo esc_html($cast_fields['_krc_waist'][0]);?> H:<?php echo esc_html($cast_fields['_krc_hips'][0]);?></p>
<?php if( empty($cast_new_terms) ): ?><?php else: ?>
<p class="cast-new"><img src="<?php echo get_stylesheet_directory_uri();?>/images/new2.png" alt="新人"></p>
<?php endif;?>
<p class="cast-grade"><?php if( empty($cast_grade_terms) ): ?> <?php else: ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>grade/<?php echo esc_html($cast_grade_terms[0]->slug); ?>"><img src="<?php echo get_stylesheet_directory_uri();?>/images/<?php echo esc_html($cast_grade_terms[0]->name);?>.png" alt="<?php echo esc_html($cast_grade_terms[0]->name);?>"></a><?php endif;?></p>
<!--タイプ <p class="cast-type"><?php if( empty($cast_type_terms) ): ?> <?php else: ?>
<?php echo esc_html($cast_type_terms[0]->name);?>
<?php endif;?></p> -->
</div><!-- .cast-photo -->注意点
キャスト画像をアップロードしない場合、予め用意した画像が表示されるようにしているので
テーマフォルダに「images」を作成して「no.jpg」は前もって作成する
キャスト詳細ページ
content-cast.php
content.phpをコピーして、content-cast.php ファイルを作る
キャスト詳細で表示させる項目は、このファイルを編集する。
このような記載ならば問題なく表示されるはずです。
※一部・表記にプラグインAdvanced Custom Fields を利用しております
<?php
$cast_fields = get_post_custom(); //カスタムフィールドを取得
$cast_screens = json_decode($cast_fields['_cast_screens'][0]); //画像配列
$cast_type_terms = get_the_terms($post->ID, 'type'); //タイプ
$cast_grade_terms = get_the_terms($post->ID, 'grade'); //グレード
$cast_new_terms = get_the_terms($post->ID, 'krc_new'); //新人
?>
<?php
if ( is_single() ) :
the_title( '<h1 class="page-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
<p class="taxonomy-description">
<?php echo esc_html($cast_fields['_krc_age'][0]);?>歳 T:<?php echo esc_html($cast_fields['_krc_tall'][0]);?> B:<?php echo esc_html($cast_fields['_krc_bust'][0]);?>(<?php echo esc_html($cast_fields['_krc_cups'][0]);?>) W:<?php echo esc_html($cast_fields['_krc_waist'][0]);?> H:<?php echo esc_html($cast_fields['_krc_hips'][0]);?>
<br /><?php
date_default_timezone_set('Asia/Tokyo');
$today = getdate();
if($today['hours'] >= 0 and $today['hours'] < 5) {//0時〜5時の表示
$today = strtotime(date("Y-m-d", strtotime("today")));
echo '';
for ($i = 0; $i <= 0; $i++) {
$y = date('D', strtotime('+'.$i.'-1 day', $today));
if ( date('Y-m-d', strtotime('+'.$i.'-1 day', $today)) == $day ) $y = 'target';
echo '';
if ( $casttime = today_schedule($id, date('Y-m-d', strtotime('+'.$i.'-1 day', $today))) ) {
echo date('m/d ', strtotime('-1 day'));
if ($casttime['starttime'] !== '0') echo esc_html($casttime['starttime']);
echo '-';
if ($casttime['endtime'] !== '0') echo esc_html($casttime['endtime']);
echo '';
}
echo '';
}
} else {
date_default_timezone_set('Asia/Tokyo');
$today = strtotime(date("Y-m-d", strtotime("today"))); //5時以降の表示
echo '';
for ($i = 0; $i <= 0; $i++) {
$y = date('D', strtotime('+'.$i.' day', $today));
if ( date('Y-m-d', strtotime('+'.$i.' day', $today)) == $day ) $y = 'target';
echo '';
if ( $casttime = today_schedule($id, date('Y-m-d', strtotime('+'.$i.' day', $today))) ) {
echo date("m/d ");
if ($casttime['starttime'] !== '0') echo esc_html($casttime['starttime']);
echo '-';
if ($casttime['endtime'] !== '0') echo esc_html($casttime['endtime']);
echo '';
}
echo '<br>';
}
}
?>
</p>
<div class="cast-single">
<div class="flexbox">
<div class="photo"><!-- ■flickity-->
<div class="carousel" data-flickity='{ "imagesLoaded": true, "percentPosition": false ,"wrapAround": true, "pageDots": false}'>
<?php if( empty($cast_screens) ): ?>
<!-- キャスト画像をアップロードしていない場合、テーマフォルダに「images」フォルダから・「no.jpg」を表示する get_template_directory_uri-->
<img src="<?php echo get_stylesheet_directory_uri();?>/images/no.jpg" class="trimming" alt="<?php the_title();?>">
<!-- 「images」フォルダ・「no.jpg」 は前もって作成する必要がある-->
<?php else: ?>
<?php foreach ($cast_screens as $value):?>
<img src="<?php echo $value;?>" class="trimming" loading="lazy" alt="<?php the_title();?>"><!-- キャスト画像 -->
<?php endforeach;?><?php endif;?>
</div>
<?php if( empty($cast_new_terms) ): ?><?php else: ?>
<p class="cast-new"><img src="<?php echo get_stylesheet_directory_uri();?>/images/new2.png" alt="新人"></p><!-- 新人 -->
<?php endif;?>
<?php if( empty($cast_grade_terms) ): ?><?php else: ?>
<p style="text-align:center;"><a href="<?php echo esc_url( home_url( '/' ) ); ?>grade/<?php echo esc_html($cast_grade_terms[0]->slug); ?>"><img src="<?php echo get_stylesheet_directory_uri();?>/images/<?php echo esc_html($cast_grade_terms[0]->name);?>.png" alt="<?php echo esc_html($cast_grade_terms[0]->name);?>"></a></p>
<?php endif;?>
<!-- タイプ --><?php if( empty($cast_type_terms) ): ?><?php else: ?><p class="cast-time"><a href="../../type/<?php echo esc_html($cast_type_terms[0]->slug); ?>"><?php echo esc_html($cast_type_terms[0]->name);?></a></p><?php endif;?><!-- タイプ -->
</div><!-- ■flickity-->
<div class="interview"><!-- ■2-->
<h2 class="page-schedule">INTERVIEW</h2>
<div class="qa">
<dl>
<dt><?php the_field('q1'); ?></dt>
<dd><?php the_field('a1'); ?></dd>
<dt><?php the_field('q2'); ?></dt>
<dd><?php the_field('a2'); ?></dd>
<dt><?php the_field('q3'); ?></dt>
<dd><?php the_field('a3'); ?></dd>
<dt><?php the_field('q4'); ?></dt>
<dd><?php the_field('a4'); ?></dd>
<dt><?php the_field('q5'); ?></dt>
<dd><?php the_field('a5'); ?></dd>
</dl>
</div>
</div><!-- ■2-->
<div class="comment"><!-- ■3-->
<h2 class="page-schedule">COMMENT</h2>
<?php the_content(); ?>
</div><!-- ■3-->
<div class="gcomment"><!-- ■4-->
<h2 class="page-schedule">GIRLS COMMENT</h2>
<?php the_field('gcomment'); ?>
</div><!-- ■4-->
<div class="schedule"><!-- ■5-->
<h2 class="page-schedule">SCHEDULE</h2>
<?php singlecalendar(get_the_ID());?><!-- スケジュール-->
<!-- 新人<?php echo esc_html($cast_new_terms[0]->name);?>
グレード<?php echo esc_html($cast_grade_terms[0]->name);?>
タイプ<?php echo esc_html($cast_type_terms[0]->name);?>-->
</div><!-- ■5-->
</div><!-- ■flexbox-->
</div><!-- ■cast-single-->
<div style="height:30px" aria-hidden="true" class="wp-block-spacer"></div>キャスト詳細ページ
single-cast.php
single.phpをコピーして、single-cast.php ファイルを作る
このような記載ならば問題なく表示されるはずです。
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part('content',('cast'));?>
<?php endwhile; // End of the loop. ?>
</main><!-- #main -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>ランキングページ
archive.phpをコピーして、archive-ranking.php ファイルを作る
このような記載ならば問題なく表示されるはずです。
get_header(); ?>
<section id="primary" class="content-area">
<main id="main" class="site-main">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<?php
the_archive_title( '<h1 class="page-title">', '</h1>' );
// the_archive_description( '<div class="taxonomy-description">', '</div>' );
?>
</header><!-- .page-header -->
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post();
get_template_part( 'content', 'rankinglist' );
endwhile ?>
<?php
the_posts_pagination( array(
'prev_text' => esc_html__( '« Previous', 'businesspress' ),
'next_text' => esc_html__( 'Next »', 'businesspress' ),
) );
?>
<?php else : ?>
<?php get_template_part( 'template-parts/content', 'none' ); ?>
<?php endif; ?>
</main><!-- #main -->
</section><!-- #primary -->
<?php if ( '3-column' !== get_theme_mod( 'businesspress_content_archive' ) ): ?>
<?php get_sidebar(); ?>
<?php endif; ?>
<?php get_footer(); ?>変更箇所
archive-ranking.php ファイルget_template_part( ‘content’, get_post_format() );を
get_template_part( 'content', 'rankinglist' );に変更
ランキングページ
content-rankinglist.php
content.phpをコピーして、content-rankinglist.php ファイルを作る
このような記載ならば問題なく表示されるはずです。
<?php
$ranking_fields = get_post_custom(); //カスタムフィールドを取得
$ranking_cast_ids = json_decode($ranking_fields['_cast_rankings'][0]);
$cast_grade_terms = get_the_terms($post->ID, 'grade'); //グレード
?>
<h2 class="entry-title"><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<div class="cssgrid">
<?php
$rank = 1;
foreach ($ranking_cast_ids as $cast_id) {$cast = get_post_custom($cast_id, '_krc_age', '_krc_tall' , '_krc_bust' , '_krc_cups', '_krc_waist', '_krc_hips', true ); echo '<div class="cast-photo"><a href="' . get_permalink($cast_id) .'" >';?>
<img src="<?php $img_url = json_decode(get_post_meta($cast_id , '_cast_screens' ,true)); echo esc_url($img_url[0]); ?>" class="trimming" alt="<?php echo $cast ['_krc_name'][0];?> loading="lazy" " /></a>
<p class="cast-new"><img src="<?php echo get_stylesheet_directory_uri();?>/images/no<?= $rank ?>.png"></p>
<!--<div class="ran<?= $rank ?>" aria-hidden="true"><?= $rank ?> </div>-->
<div class="cast-name"><?php echo $cast ['_krc_name'][0];?></div>
<p class="cast-size"><?php echo $cast ['_krc_age'][0];?>歳・T:<?php echo $cast ['_krc_tall'][0];?> </p>
<p class="cast-size">B:<?php echo $cast ['_krc_bust'][0];?>(<?php echo $cast ['_krc_cups'][0];?>) W:<?php echo $cast ['_krc_waist'][0];?> H:<?php echo $cast ['_krc_hips'][0];?></p>
</div>
<?php
$rank++;
} ?>
</div> ランキングページ
single-ranking.php
single-ranking.php をつくる
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part('content',('rankinglist'));?>
<?php endwhile; // End of the loop. ?>
</main><!-- #main -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>スケジュールページ
page-schedule.php
get_header(); ?>
<?php while (have_posts()):the_post();?>
<?php remove_filter('the_content','wpautop');?>
<?php the_content(__('<span class="meta-nav"></span>'));?>
<?php wp_link_pages(array('before'=>'<div class="page-links">'.__('Page:'),'after'=>'</div>'));?>
<?php endwhile;?>
<?php get_footer();?>
スケジュールページ
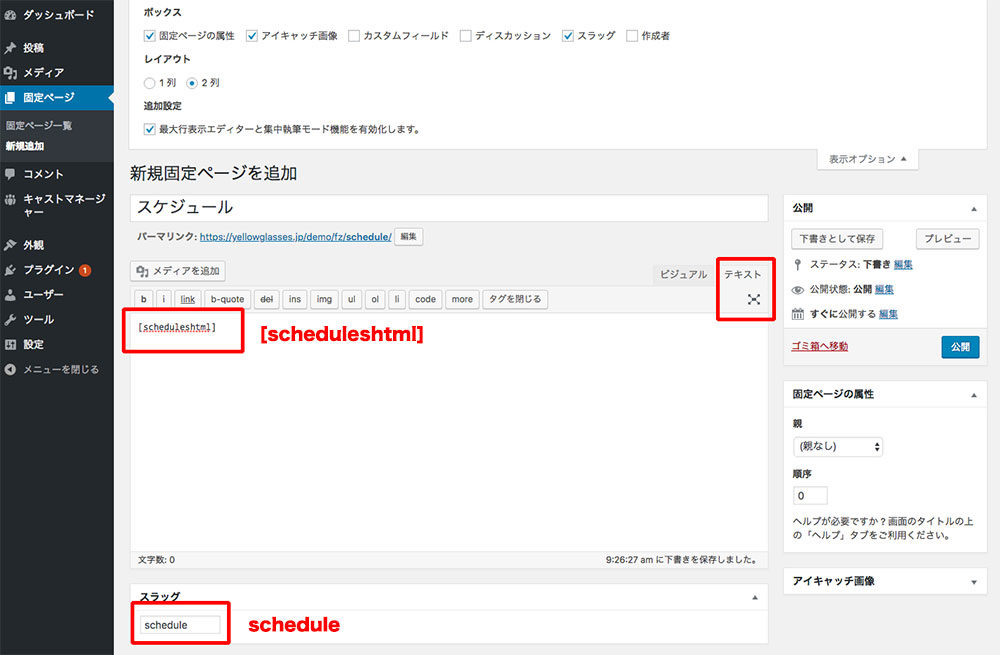
固定ページを作成

WordPresss管理画面【固定ページ→新規作成】で固定ページを作成。
本文に[scheduleshtml]というショートコードのみ記述
スラッグを「schedule」で公開
※Classic Editor プラグインを利用しております。
スケジュールを有効にする
functions.php
スケジュールを表示
/*-------------------------------------------*/
/* スケジュール
/*-------------------------------------------*/
function outschedule($day) { //DBから該当の日付のデータを取得
date_default_timezone_set('Asia/Tokyo');
global $wpdb;
$table_name = $wpdb->prefix . 'krc_schedules';
$schedules = $wpdb->get_var(
$wpdb->prepare("SELECT work FROM $table_name WHERE day = %s AND status = %d", $day, 0)
);
$works = unserialize($schedules);
return $works; //配列にして返す
}
function schedulesHtml() { //ショートコードの中身
date_default_timezone_set('Asia/Tokyo');
$day = isset($_GET["works"]) ? $_GET['works'] : date("Y-m-d");
$works = outschedule($day);
$len = 6; //+1
$week = array("日", "月", "火", "水", "木", "金", "土");
$w = date('w', strtotime($day));
echo '<header class="page-header">';
echo '<h1 class="page-title">' . date('n/j', strtotime($day));
echo '(' . $week[$w] . ')';
echo 'の出勤スケジュール</h2><hr />';
echo '</header>';
echo '<div class="gnav cp_sl0"><ul id="nav">';
for ($i = 0; $i <= $len; $i++) {
$yy = date('w', strtotime('+'.$i.' day'));
$y = date('D', strtotime('+'.$i.' day'));
if ( date('Y-m-d', strtotime('+'.$i.' day')) == $day ) $y = 'target';
echo '<li class="weekly' . mb_strtolower($yy) . '"><a class="radius" href="' . home_url( '/' ) . '/schedule/?works=' . date('Y-m-d', strtotime('+'.$i.' day')) . '">' . strtoupper(date('n/j(' . $week[$yy] . ')', strtotime('+'.$i.' day'))) . '</a></li>';
}
echo '</ul></div>';
if (!$works) {
//予定がない場合
echo '<br>';
} else if ( $works !='rest' ) {
echo '<div class="cssgrid">';
//postid順に配列に入っているのでs_order順にした配列を作る
$works_array = array();
foreach($works as $id => $val){
$works_array[$val["s_order"]] = $id;
}
ksort($works_array);
foreach ($works_array as $rder => $id) { //当日のデータ配列を回す
$args = array(
'post_type' => 'cast',
'post__in' => array($id),
);
query_posts($args);
while ( have_posts() ) : the_post();
set_query_var( 'work', $works[$id]); //スケジュールを出す
get_template_part( 'content', 'castlist' ); //content-castlist.phpは用意しておいて下さい。
endwhile;
wp_reset_query();
}
echo '</div><!-- clearfix -->';
} else {
//休み
echo '<br>';
}
}
add_shortcode('scheduleshtml', 'schedulesHtml'); //[scheduleshtml]というショートコードを作成/*-------------------------------------------*/
/* キャストの個人ページでスケジュールを表示したい
/*-------------------------------------------*/
function singlecalendar($id) {
$week = array("日", "月", "火", "水", "木", "金", "土");
$today = strtotime(date("Y-m-d H:i:s", strtotime("today")));
echo '<div class="box-schedule ">';
for ($i = 0; $i <= 6; $i++) {
$yy = date('w', strtotime('+'.$i.' day'));
$y = date('D', strtotime('+'.$i.' day', $today));
if ( date('Y-m-d', strtotime('+'.$i.' day', $today)) == $day ) $y = 'target';
echo '<div class="box_date schedule' . mb_strtolower($yy) . '">' . strtoupper(date('n/j(' . $week[$yy] . ')', strtotime('+'.$i.' day', $today))) . '</div>';
if ( $casttime = today_schedule($id, date('Y-m-d', strtotime('+'.$i.' day', $today))) ) {
echo '<div class="box_time">';
if ($casttime['starttime'] !== '0') echo esc_html($casttime['starttime']);
echo '-';
if ($casttime['endtime'] !== '0') echo esc_html($casttime['endtime']);
echo '</div>';
} else {
echo '<div class="box_time">未定</div>';
}
}
echo '</div>';
}
function today_schedule($id, $day = '') { //本日の出勤確認
$day = $day != '' ? $day : date("Y-m-d",strtotime("today"));
$day = htmlentities($day, ENT_QUOTES, 'utf-8');
$works = outschedule($day);
if ($works && $works !='rest' && array_key_exists($id, $works) )
{
return $works[$id];
} else {
return false;
}
}TOPページ等に本日の出勤キャストを表示
/*-------------------------------------------*/
/* TOPページ等に本日の出勤キャストを表示
/*-------------------------------------------*/
function todaysCastHtml ($day = '') { //本日の出勤
date_default_timezone_set('Asia/Tokyo');
$time9 = - 5;//5時に次の日のスケジュールに切り替わる仕様 .$time9. date_i18n
$day = $day != '' ? $day : date("Y-m-d",strtotime("+".$time9." hour"));
$works = outschedule($day);
addSchedules($works);
}
function addSchedules($works) {
$schedule = 'schedule';
echo '<h1 class="page-title">本日の出勤</h1>';
if (!$works) {
//予定がない場合
echo '<br>';
} else if ( $works !='rest' ) {
$works_array = array();
foreach($works as $id => $val){
$works_array[$val["s_order"]] = array(
'id'=> $id,
'time' => $val
);
}
ksort($works_array);
echo '<div class="cssgrid">';
foreach ($works_array as $id => $work) {
$args = array(
'post_type' => 'cast',
'post__in' => array($work['id']),
'orderby' => 'post__in'
);
//$test =
query_posts($args);
//printR($test);
while ( have_posts() ) : the_post();
set_query_var( 'schedule', $work['time'] );
get_template_part( 'content', 'castlist' ); //content-castlist.phpは用意しておいて下さい。
endwhile;
wp_reset_query();
}
} echo '</div><!-- cssgrid-->'; {
//休み
echo '';
}
}
TOPページ等に新人キャスト表示
/*-------------------------------------------*/
/* 新人キャスト表示
/*-------------------------------------------*/
function outNewType () {
$args = array(
'post_type' => 'cast',
'posts_per_page' => -1,
'tax_query' => array(
'relation' => 'AND',
array(
'taxonomy' => 'krc_new',
'field' => 'slug',
'terms' => "新人",
)
)
);
query_posts($args);
if ( have_posts() ) :
echo '<h1 class="page-title">新人キャスト</h1><div class="cssgrid">';
while ( have_posts() ) : the_post();
get_template_part( 'content', 'topcastlist' ); //content-topcastlist.phpは用意しておいて下さい。
endwhile;
echo '</div>';
endif;
wp_reset_query();
}
TOPページに本日の出勤キャストを表示する
page.php
<?php todaysCastHtml();?>TOPページに新人キャスト表示する
<?php outNewType() ?>設置代行
キャスト・出勤プラグイン設置代行いたします。

