前の記事
現在の投稿と同じカテゴリー内の「ひとつ前」のリンクを表示
<?php previous_post_link('%link', '%title', TRUE); ?>次の記事
現在の投稿と同じカテゴリー内の「ひとつ後ろ」のリンクを表示
<?php next_post_link('%link', '%title', TRUE); ?>lightning

記事の方法でカスタムを100%保障するものではございません。
悪しからずご了承下さいませ。
古いバージョンでのカスタム内容となります
※カスタマイズは必ずバックアップの上、自己責任にて行って下さい。
lightning(WordPressテーマ)で、現在の投稿と同じカテゴリー内のひとつ前・後ろの投稿へのリンクを表示する
変更ファイル

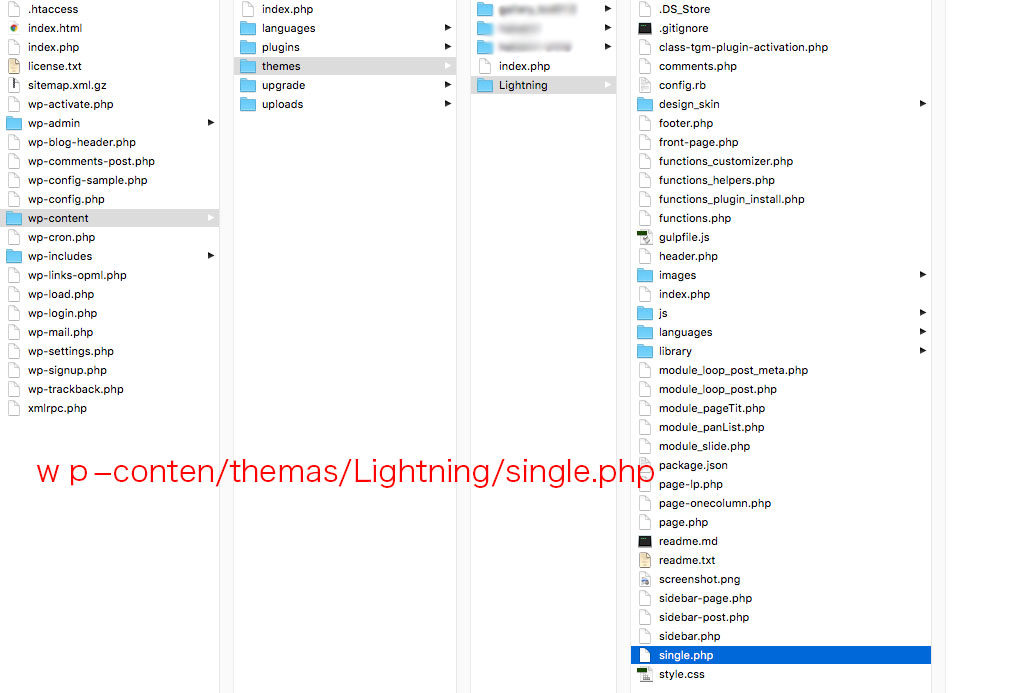
wp-content/themas/Lightning/single.php変更前
<nav>
<ul class="pager">
<li class="previous"><?php previous_post_link( '%link', '%title' ); ?></li>
<li class="next"><?php next_post_link( '%link', '%title' ); ?></li>
</ul>
</nav>変更後
<nav><ulclass="pager"><liclass="previous"><?phpprevious_post_link('%link', '%title', TRUE); ?></li><liclass="next"><?phpnext_post_link('%link', '%title', TRUE); ?></li></ul></nav>
Habakiri

Habakiri(WordPressテーマ)で、現在の投稿と同じカテゴリー内のひとつ前・後ろの投稿へのリンクを表示する
変更ファイル

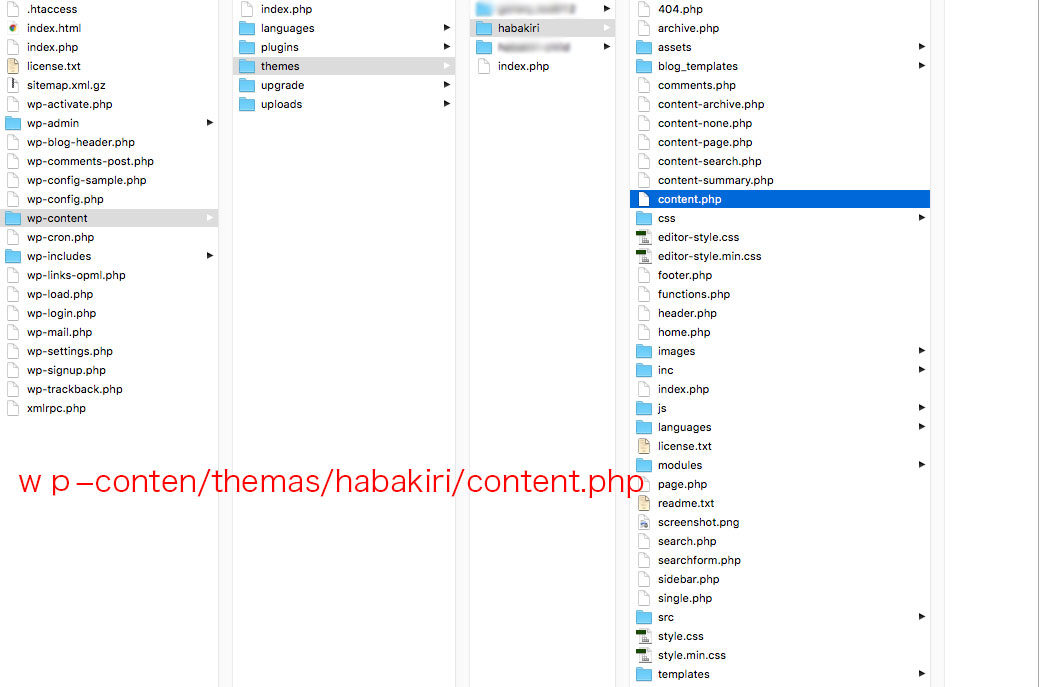
wp-content/themas/habakiri/content.php変更前
<article <?php post_class( array( 'article', 'article--single' ) ); ?>>
<div class="entry">
<?php Habakiri::the_title(); ?>
<?php get_template_part( 'modules/entry-meta' ); ?>
<?php do_action( 'habakiri_before_entry_content' ); ?>
<div class="entry__content entry-content">
<?php the_content(); ?>
<!-- end .entry__content --></div>
<?php do_action( 'habakiri_after_entry_content' ); ?>
<!-- end .entry -->
</div>
<?php get_template_part( 'modules/link-pages' ); ?>
<?php get_template_part( 'modules/related-posts' ); ?>
<?php
if ( comments_open() || pings_open() || get_comments_number() ) {
comments_template( '', true );
}
?>
</article>変更後
<article <?php post_class( array( 'article', 'article--single' ) ); ?>>
<div class="entry">
<?php Habakiri::the_title(); ?>
<?php get_template_part( 'modules/entry-meta' ); ?>
<?php do_action( 'habakiri_before_entry_content' ); ?>
<div class="entry__content entry-content">
<?php the_content(); ?>
<!-- end .entry__content --></div>
<?php do_action( 'habakiri_after_entry_content' ); ?>
<!-- end .entry -->
<nav>
<ul class="pager">
<li class="previous"><?php previous_post_link('%link', '%title', TRUE); ?></li>
<li class="next"><?php next_post_link('%link', '%title', TRUE); ?></li>
</ul>
</nav>
</div>
<?php get_template_part( 'modules/link-pages' ); ?>
<?php get_template_part( 'modules/related-posts' ); ?>
<?php
if ( comments_open() || pings_open() || get_comments_number() ) {
comments_template( '', true );
}
?>
</article>style.css
/*-------------------------------------------*/
/* .pager
/*-------------------------------------------*/
.pager li { margin-bottom: 10px; display: block; overflow: hidden; }
.pager li a {width: 100%; text-align: left; }
.pager li.previous a:before { content: "<<"; margin-right: 0.7em; }
.pager li.next a:before { content: ">>"; margin-right: 0.7em; }
