※カスタマイズは必ずバックアップの上、自己責任にて行って下さい。
WordPressにwow.jsを読み込んでページを表示した時や
スクロールした時などアニメーションさせて動きのあるサイトにする。
wow.jsのダウンロード
GitHubからwow.js((wow.min.jsでも可))ファイルをダウンロードしてください。
WOW-master.zip解凍
ダウンロードした、WOW-master.zipを解凍して
「wow.min.js」(wow.jsでも可) 「animate.css」 を取り出す。
wow-init.js
wow-init.jsファイルを作る 「new WOW().init();」 を記載して
「wow-init.js」と名前をつけて保存
new WOW().init();スマホやタブレットでは動きのあるページにしない場合は、下記を記載する。
※wow-init.js
if(!navigator.userAgent.match(/(iPhone|android|iPad)/)){
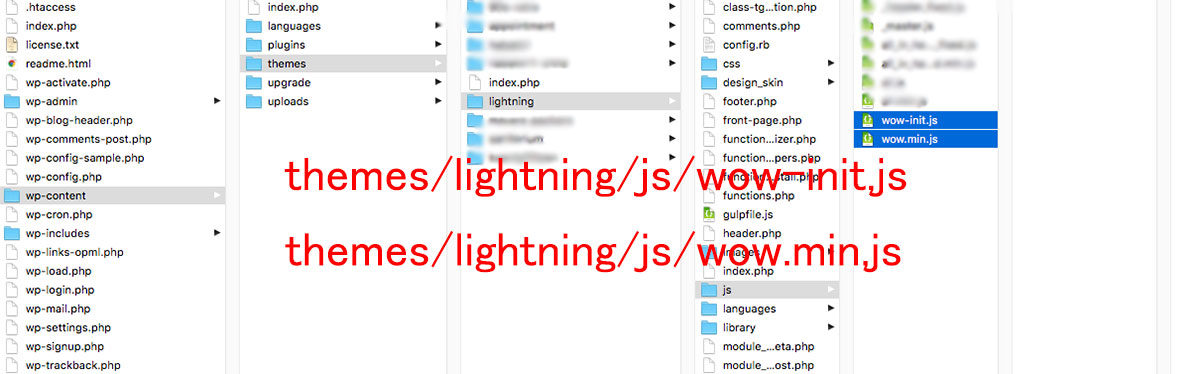
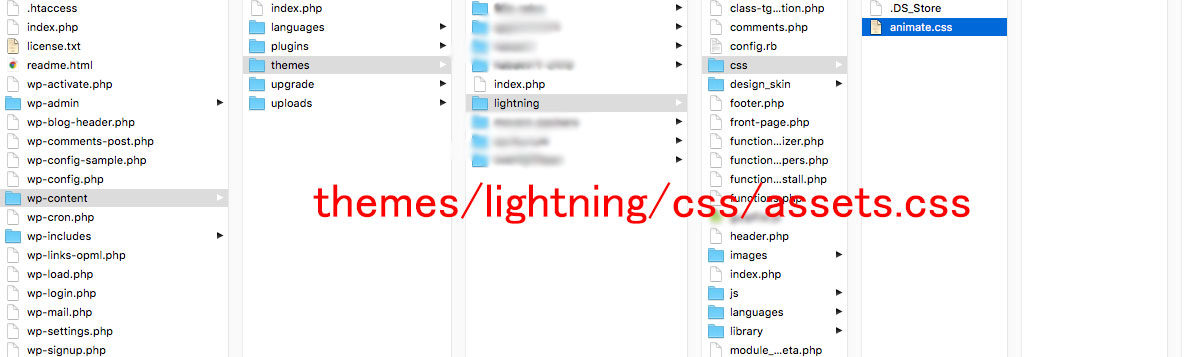
new WOW().init();ファイルのアップロード
「wow.min.js」「wow-init.js」「animate.css」の3ファイルをアップロードする


functions.php
functions.phpに下記を記載・「wow.min.js」「wow-init.js」「animate.css」が読み込まれていたら準備は完了です。
wp_enqueue_style( 'animations', get_template_directory_uri() . '/css/animate.css' );
wp_enqueue_script( 'wow', get_template_directory_uri() . '/js/wow.min.js', array( 'jquery' ), null,true );
wp_enqueue_script( 'wow-init', get_template_directory_uri() . '/js/wow-init.js', array( 'jquery' ), null,true );
アニメーションの実装
HTML タグ内に以下の data 属性を設定することで細かな調整ができます。
data-wow-duration アニメーションの再生時間
data-wow-delay アニメーションが開始されるまでの時間
data-wow-offset アニメーションが開始される距離
data-wow-iteration アニメーションの繰り返し回数
例
スクロールが要素に達してから5秒後に2秒かけてアニメーションを実行します。
<div class=”wow slideInLeft” data-wow-duration=”2s” data-wow-delay=”5s”></div>スクロールが要素に達してからスクロール10を過ぎたらアニメーションを3回実行します。
<div class=”wow slideInRight” data-wow-offset=”10″ data-wow-iteration=“3”></div>