記事の方法でカスタムを100%保障するものではございません。
悪しからずご了承下さいませ。
※カスタマイズは必ずバックアップの上、自己責任にて行って下さい。
Lightningのカスタム
Lightning・VK All in One Expansion Unit (プラグイン)では
人気記事をサイドバーなどに表示する事ができないので
WordPress Popular Posts (プラグイン)を導入して人気記事を表示します。
インストール
プラグインを追加で画面右・検索フォーム【WordPress Popular Posts 】で検索してインストール
インストール後、管理画面の左「設定」の中に WordPress Popular Posts という項目が追加されるのでクリック
日本語化
英語表記を日本語化します。
下記サイトでwordpress popular posts 日本語 最新翻訳ファイルがダウロードできます。
wordpress popular posts 日本語 最新翻訳ファイル
設置場所
ダウンロードしたファイルを解凍して
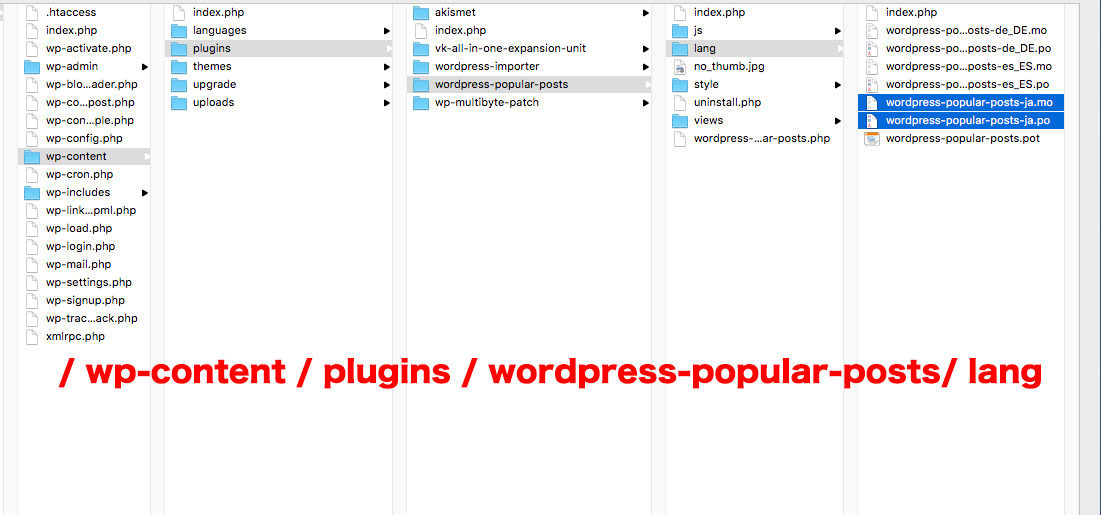
/ wp-content / plugins / wordpress-popular-posts/ lang

へ下記載2つのファイルを入れるだけで完了です。
※wordpress-popular-posts-ja.mo
※wordpress-popular-posts-ja.po
WordPress Popular Postsの日本語化
インストール後・更新すると日本語化されています。
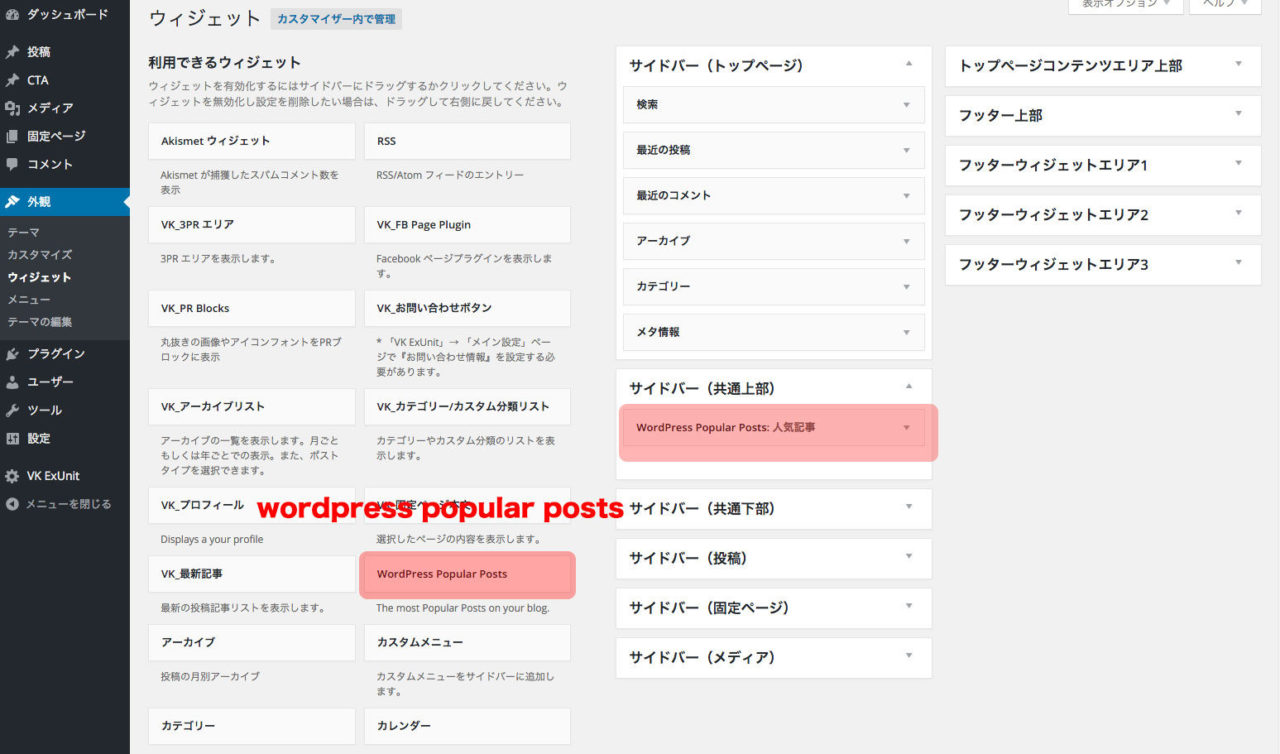
ウィジェットの設定
表示したい場所に wordpress popular posts をドラッグ
今回は、分かりやすくサイドバー(共通上部)に表示します。

wordpress popular postsの設定
・タイトル・表示数など変更
今回は、サムネイル画像を表示するように設定しています
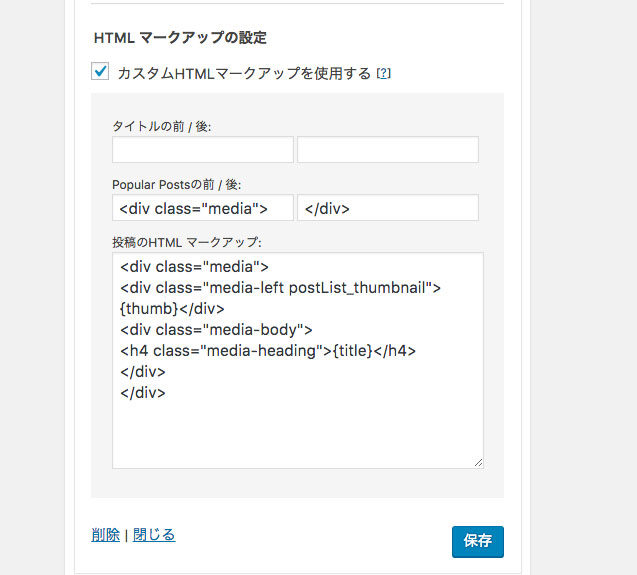
表示の調整
カスタムHTML マークアップの設定を変更します。
変更前
<ul class="wpp-list">
</ul>投稿のHTML マークアップ:
<li>{thumb} {title} {stats}</li>変更後・サムネイルを表示する例

「サムネイルを表示する例」
<div class="media">
</div>投稿のHTML マークアップ:
<div class="media">
<div class="media-left postList_thumbnail">{thumb}</div>
<div class="media-body">
<h4 class="media-heading">{title}</h4>
</div>
</div>完成
これで、Lightning(テーマ)に人気記事を表示させる事ができます。
カスタムHTMLの調整で、表示デザインを変更する事は可能です。